런타임
경로: 프로젝트 보기> 프로젝트 특성 더블클릭 > 특성 창
| 특성 | 설명 |
|---|---|
|
콘텍스트 메뉴 |
HMI 프로젝트에서 콘텍스트 메뉴가 어떻게 나타나야 하는지를 규정합니다. 디스플레이에 = 콘텍스트 메뉴가 런타임 화면의 빈 영역을 터치/몇 초간 눌러 또는 콘텍스트 메뉴 조치를 통해 나타납니다 조치시 = 콘텍스트 메뉴가 콘텍스트 메뉴 조치를 통해 나타납니다. (세부 정보는 "콘텍스트 메뉴" 참조) |
|
개발자 툴 |
런타임 더버깅 유틸리티 툴 컬렉션을 활성화/비활성화합니다. |
| 터치시 버저 |
HMI 기기 화면에서 위젯을 터치하면 버저가 울립니다. 지원되는 위젯:
|
| 버저 지속시간 | 기본값 200 ms |
| 키보드 |
외부 키보드 사용시 런타임에서 키보드 매크로 사용을 가능하게 합니다. |
| JavaScript 디버그 |
런타임에서 현재 프로젝트를 위한 JavaScript 디버거를 허용합니다. |
| JS 원격 디버거 허용 |
현재 프로젝트를 위한 JavaScript 원격 디버거를 허용합니다. HMI Client에서 지원되지 않는 원격 디버깅. |
| 이미지 DB 활성화 |
프로젝트 성능을 최적화하기 위해 런타임이 사용하는 엔진을 활성화합니다. 경고: 디버깅 목적을 위해서는 이 특성을 기술지원팀만 비활성화해야 합니다. 런타임에서 성능이 줄어들 수 있기 때문입니다. |
| 자유형 폰트 렌더링 |
JMobile Studio 및 런타임이 사용하는 폰트 렌더링을 자유형으로 전환합니다. 자유형을 사용하는 주된 이유는 특히 정적 최적화가 관련된 경우 다른 렌더링을 피하기 위해서는 모든 기기에 같은 엔진이 필요하기 때문입니다. |
| 통신 아이콘 지체 (ms) |
통신 오류 아이콘이 표시되기 까지의 지체 시간 (기본값 0 mSec) 특별값 -1은 항상 비활성화되어 있음을 의미 |
| 빠른 부팅 |
배경 서버 전에 빠른 부팅이 허용되고 사용자 인터페이스가 시작되는 때
|
| 저장 장치의 대기 시간 |
빠른 부팅시 저장 장치의 대기 시간(초 단위) 설정 빠른 부팅의 경우 플래시가 일시적으로 읽기 전용으로 마운트되었다가 나중에 읽기/쓰기로 다시 마운트됩니다. 저장 장치가 제대로 작동하지 않는다는 에러 메시지가 표시되면 이 검사를 지연하도록 시스템을 구성할 수 있습니다. 이 문제는 빠른 부팅이 활성화되어 있고 장치가 매우 집중적인 통신으로 과부하되는 때 가끔 발생할 수 있습니다. |
빠른 부팅
빠른 부팅이 허용되면 전원을 켠 후 가능한 한 속히 HMI 기기가 환영 화면을 제공합니다. 이 모드에서는 최소한의 필요한 기능만 로드되면 사용자 인터페이스는 배경 서버를 로드하기 전에 로드됩니다. 사용자 인터페이스 로드 후 프로토콜, 이벤트, 트렌드, 알람, 조치의 로드는 연기됩니다.
두 가지 플래그를 설정해야 합니다:
-
고급 프로젝트 특성 내부의 “빠른 부팅” 플래그
- BSP 시스템 설정 툴의 서비스 페이지 내부의 “빠른 부팅” 플래그(페이지 1의 "시스템 설정" 참조)
배경 서버 전에 빠른 부팅이 허용되고 사용자 인터페이스가 시작되면 JavaScript 이벤트 project.onServerReady를 사용하여 서버를 동기화할 수 있습니다.
예:
if (!project.serverIsReady) {
// Set the callback to wait for server ready
project.onServerReady = onServerReady;
} else {
// Server is ready, call it now
onServerReady();
}
function onServerReady()
{
project.setTag("Tag1", 1);
project.showMessage("Server is ready, tags can be used: " + project.getTag("Tag1") )
}
이는 Linux 플랫폼에서만 사용할 수 잇는 고급 기능입니다
개발자 툴
활성화 또는 비활성화할 수 있는 런타임 디버깅 기능 모음.
- 특성 창에서 개발자 툴을 참으로 설정합니다.
- 프로젝트를 다운로드합니다.
- 콘텍스트 메뉴를 엽니다.
- 개발자 툴을 선택합니다.
개발자 툴 리스트
| 툴 | 설명 |
|---|---|
|
모두 표시하기/숨기기 |
CPU 로드, 메모리 사용량, 이벤트 대기열 같은 기기 현황에 대한 정보를 포함한 대화상자를 표시합니다. |
|
CPU 통계 |
CPU 로드에 대한 정보를 표시합니다. "CPU 통계"를 참조하십시오. |
|
메모리 통계 |
시스템 RAM에 대한 정보를 표시합니다. 음의 값은 자유 메모리가 감소하고 있음을 표시합니다. |
|
이벤트 대기열 |
이벤트 대기열에 대한 정보를 표시합니다(사이즈, 최대 달성 사이즈, 처리된 이벤트 수, 마지막 및 최대한의 처리 시간). 타이밍 통계는 비UI 대기열의 경우에만 제공됩니다. |
|
타임로그 요약 |
페이지 로드 시간을 표시합니다. |
|
내장 창 |
런타임에서 장면 내장을 허용하거나 개발자 툴 창을 독립형 창(대화상자)으로 둡니다. |
|
대기열 통계 리셋 |
이벤트 대기열에 대한 통계 정보를 리셋합니다. |
|
워치독 비활성화 |
워치독 기능을 비활성화하고 서비스 동결 또는 붕괴의 경우에 시스템 재시작을 방지합니다. |
|
예외 무시 |
붕괴 보고 기능을 비활성화합니다. 예외는 붕괴 보고서 창에 저장되지 않습니다. |
|
프로파일링 |
활성 페이지를 로드/렌더링하기 위해 소비한 시간을 측정합니다. "프로파일링"을 참조하십시오. |
워치독
이 기능에서 워치독을 비활성화할 수 있습니다. 이 방식으로 런타임 붕괴의 경우에 시스템 재시작을 피할 수 있고 붕괴 보고서를 저장하거나 시스템 상태 정보를 체크할 시간을 가질 수 있습니다(예컨대, 가용 메모리, CPU 로드, 이벤트 대기열 사이즈 등).
시스템 동결 또는 붕괴의 경우 붕괴 보고서 대화상자가 자동으로 표시되어 사용자가 붕괴 로그 파일을 저장할 수 있습니다.

중요: 기술 지원을 위해 이 파일을 보관하십시오.

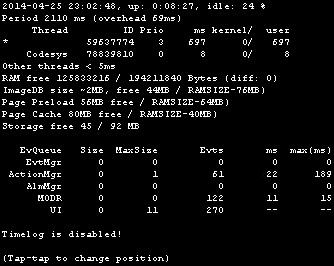
최상위 행에 현재 머신 시간이 총 기기 업타임과 함께 표시됩니다.
CPU 통계는 2000 밀리초 빈도로 수집됩니다. 실제 기간과 통계를 수집하고 가시화하는 데 여구되는 오버헤드도 표시됩니다. 실제 기간이 명목 2000 밀리초로부터 더 멀수록 시스템 부하가 더 높습니다. CPU의 스레드 소비가 열거되어 스레드 명칭(있는 경우, 메인 스레드는 *로 표식됨), 스레드 ID, 스레드 우선순위 및 2000 밀리초 기간 동안 소비된 CPU 시간을 사용자 및 커널 시간으로 나눈 값을 보고합니다.
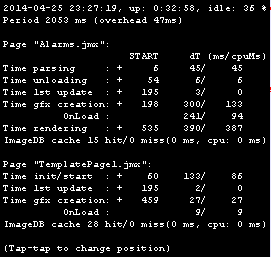
프로파일링으로 활성 페이지를 로드/렌더링하기 위해 소비된 시간을 체크할 수 있습니다. 프로파일링은 다음 페이지가 로드될 때 시작되어 화면에 페이지가 처음으로 페인팅되는 동안만 활성입니다(구성은 유지됨).

| 프로파일링 옵션 | 설명 |
|---|---|
| 타임로그 활성화 | 타임로그 활성화 캡처. 시간은 “타임로그 요약” 창 내부에 보입니다. |
| 타임로그를 파일에 저장 |
프로필 내역 및 프로젝트와 그 페이지를 timelog.txt 파일에 로드하는 데 소비된 시간을 저장합니다. 이 파일을 추가 분석을 위해 내보내어 공유할 수 있습니다. 중요: 이 기능을 집행하면 페이지 변경 수행이 줄어들 수 있습니다. |
| 오버레이 온로드 횟수 오버레이 렌더링 횟수 |
이 보기는 단일 위젯에 소비된 시간을 표시할 수 있는데 렌더링 및 온로드 단계를 위해서만 사용할 수 있습니다. 이 보기를 통해 어디에 시간이 소비되었는지를 즉각 느낄 수 있습니다. 적색 구역은 가장 타임 크리티컬한 구역을 나타냅니다. 상세 위젯 시간은 툴팁 창에 의해 가시화됩니다. 장면밖 위젯의 경우, 일부 화살표를 사용해 이러한 영역으로 찾아가 그 위에 놓으면 툴팁이 영역 요약을 표시할 것입니다 |
| 오버레이 컬러 선택 |
사용할 오버레이 컬러 선택 |
| 데이터 | 설명 |
|---|---|
| 구문 분석 시간 | 현재 페이지 구문 분석 소비 시간. 페이지 복잡성/위젯 수에 따라 다름. |
| gfx 생성 시간 | 이미지 렌더링을 위해 소비한 시간. 주로 온로드 방법에 관련됨. |
| 렌더링 시간 | 페이지를 렌더링하는 데 소비한 시간. |
| 업로드 시간 | 현재의 페이지가 다른 페이지에 의존하는 경우, 해당 페이지를 업로드하는 데 소비한 시간. |
시간은 쌍으로 제공됩니다: 실제 시간/CPU 시간. 실제 시간은 이 부분이 요구하는 절대시간으로서 요구되는 실제 CPU 시간보다 더 높을 수 있습니다. 왜냐하면 우선순위가 더 높은 스레드도 실행되고 있기 때문입니다(예컨대 프로토콜). 시작 시간 열은 페이지 로드 시작 시간을 가리킵니다. 그것을 사용해 페이지를 로드하는 데 요구되는 실제 시간을 추적할 수 있습니다. 왜냐하면 부분 시간은 가장 타임크리티컬한 기능만 가리키고 종종 총시간에 상당히 기여하는 다른 시간은 포함하지 않기 때문입니다.
예컨대, 페이지를 로드하는 데 요구되는 실제 총시간이 (또한 마지막 단계인) 시작 시간 + 실제 렌더링 시간입니다.
자유형 폰트 렌더링
새 프로젝트는 기본적으로 자유형 폰트 엔진을 사용합니다. 구버전의 JMobile Studio으로 생성된 프로젝트는 역방향 병립성 문제를 피하기 위해 프로젝트 변환 후 구폰트 엔진도 사용할 수 있습니다.
더 나은 페이지 렌더링을 위해 가능할 때마다 자유형으로 전환하십시오.
새 폰트 렌더링으로 전환한 후에 프로젝트를 저장하고 모든 프로젝트 페이지에 모든 텍스트가 정확하게 표시되는지 확인하십시오.
폰트 렌더링 문제
구폰트 엔진으로 생성된 프로젝트를 자유형 폰트 엔진으로 전환하면 다음 문제를 경험할 수 있습니다:
- 텍스트가 렌더링을 위해 더 많은/적은 픽셀을 요구하므로 텍스트 레이아웃을 변경해야 함
- 텍스트를 수용하기 위해 위젯 사이즈를 조정해야 함
- 앤티 앨리어싱을 사용해 더 나은 렌더링을 얻을 수 있음(앤티 앨리어싱은 텍스트 위젯 특성임)